홈 디자인/IT
디자인/IT
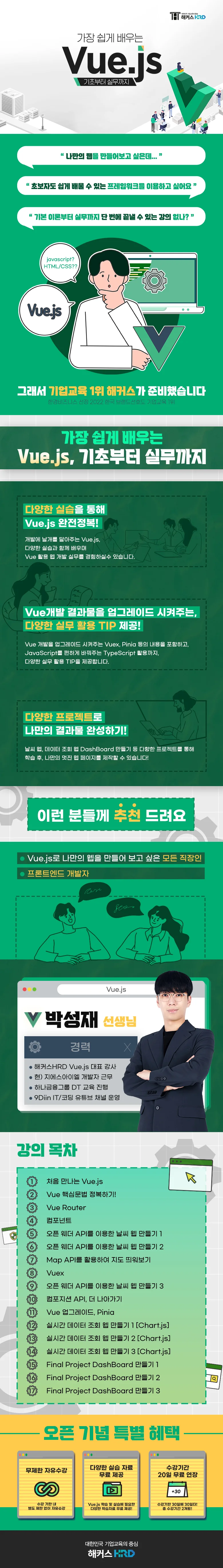
가장 쉽게 배우는 Vue.js, 기초부터 실무까지

강의소개

강의정보
| 학습개요 |
가장 쉽게 배우는 Vue.js, 기초부터 실무까지 다양한 프로젝트를 통해 Vue 기초부터 실무까지 모두 해결해보세요! 꼭 알아야 할 Vue 핵심내용부터, Vue.js 웹 개발에 도움을 주는 연관 프로그램/언어까지, 커리큘럼에 포함하고 있습니다. * 해당 강좌는 HTML,CSS,ja |
|---|---|
| 학습목표 |
1. Vue.js의 기초문법을 올바르게 이해하고, 정확하게 실무에서 활용할 수 있다. 2. Option API와 Composition API 사용법을 익히고, 이를 적절하게 활용할 수 있다. 3. 중앙집중식 상태관리 라이브러리 Vuex와 Pinia 사용법을 익히고, 웹을 업그레이드 할 수 있다. 4. Atomic Design Pattern을 통해 UI 컴포넌트를 극대화 시켜, 퀄리티 높은 웹을 개발할 수 있다. |
| 학습대상 |
|
강사이력
| 해커스HRD Vue.js 대표 강사
현) 지에스아이엘 개발자 근무
하나금융그룹 DT 교육 진행
9Diin IT/코딩 유튜브 채널 운영 |
강의목차
| 번호 | 강의명 | 번호 | 강의명 |
|---|---|---|---|
| 1강 | 처음 만나는 Vue.js | 10강 | 컴포지션 API, 더 나아가기 |
| 2강 | Vue 핵심 문법 정복하기! | 11강 | Vue 업그레이드, Pinia |
| 3강 | Vue Router | 12강 | 실시간 데이터 조회 웹 만들기 1 [Chart.js] |
| 4강 | 컴포넌트 | 13강 | 실시간 데이터 조회 웹 만들기 2 [Chart.js] |
| 5강 | 오픈 웨더 API를 활용한 날씨 웹 만들기 1 | 14강 | 실시간 데이터 조회 웹 만들기 3 [Chart.js] |
| 6강 | 오픈 웨더 API를 활용한 날씨 웹 만들기 2 | 15강 | Final Project: DashBoard 만들기 1 |
| 7강 | Map API를 활용하여 지도 띄워보기 | 16강 | Final Project: DashBoard 만들기 2 |
| 8강 | Vuex | 17강 | Final Project: DashBoard 만들기 3 |
| 9강 | 오픈 웨더 API를 활용한 날씨 웹 만들기 3 |